Configure important notifications
To draw attention to important notifications, you can customize their behavior and appearance:
-
Behavior: you can set notification toasts to persist on the desktop.
Multiple persistent toasts appear in a stack on the desktop. Users can dismiss them all in bulk, so that they appear only in Notification Center. Dismissing them from the desktop does not clear them from Notification Center.
In the desktop stack and in Notification Center, persistent toasts are marked "Needs Attention".
You can also set a priority. In Notification Center, users can sort notifications by date or by priority.
-
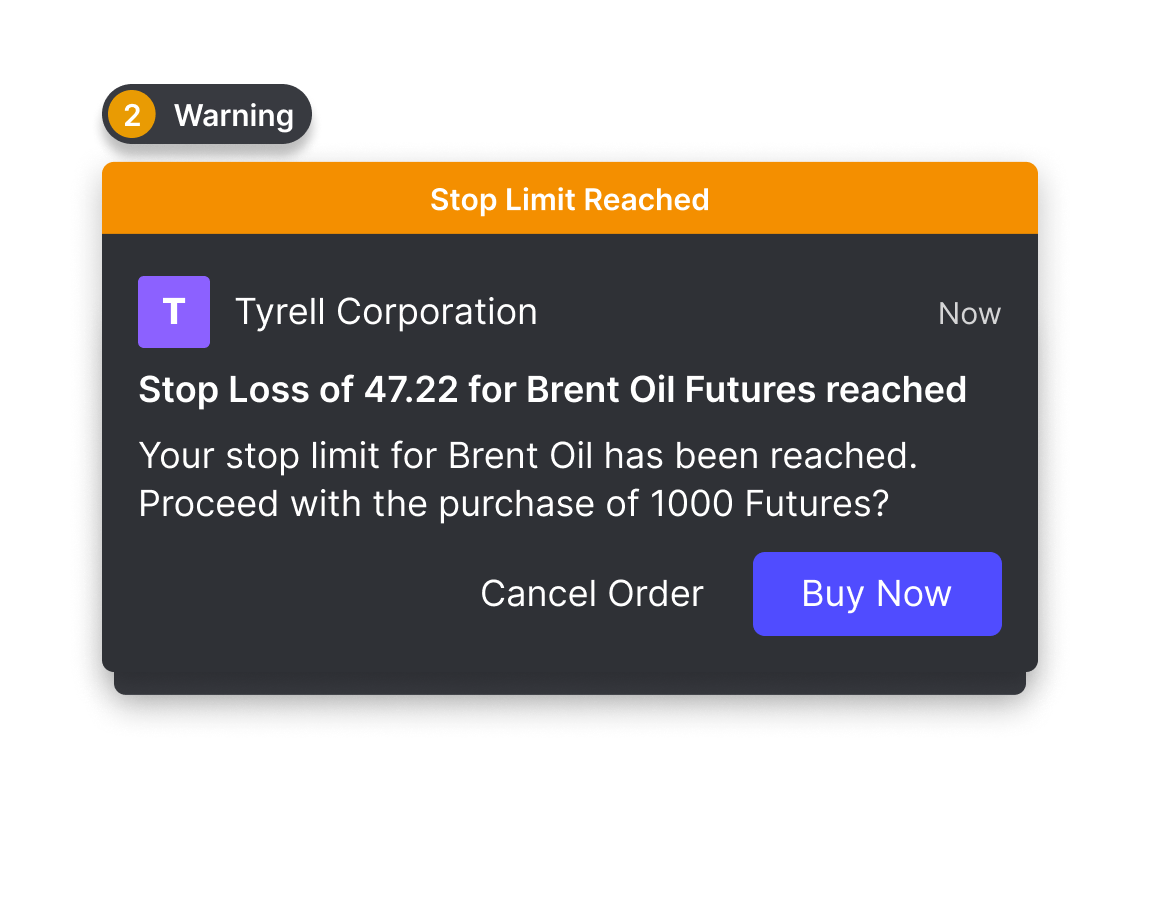
Appearance: you can set the color and text of an indicator banner that appears at the top of the notification.

You can also create buttons that include a call to action. For more information, see Buttons within a notification.
How it works
For more details, see the API reference for BaseNotificationOptions. The following sections explain the basics.
Configure behavior
-
Persist desktop (toast) notifications: set the
toastproperty ofBaseNotificationOptionstosticky. With this setting, the toast remains on the desktop until a user interacts with it, whether by dismissing it or by selecting a button. Multiple sticky notifications appear in a stack. -
Configure priority: set the
priorityproperty ofBaseNotificationsOptionsto an integer from 1 (lowest priority) to 4 (highest priority). Notifications with no priority or withpriority: 1appear as "Uncategorized" in Notification Center.
Configure appearance
Set the indicator property of BaseNotificationsOptions. This is a NotificationIndicator object that specifies the color and text properties of the indicator banner:
-
color: one of "red", "yellow", "green", "blue", "purple", "gray". Default value "red". In Notifications v2.2 or later, "magenta", "orange", and "teal" are also available. -
text: the string to appear in the indicator banner. Limit 32 characters including spaces.
Set custom colors
In Notifications v2.2 or later with Workspace v16.1 or later, you can specify custom indicator colors with one of the colors from a Workspace Platform custom theme. You can specify both a background color, for the indicator banner color, and a foreground color, for the indicator text color. You must also specify a fallback color, for the case where a custom color cannot be found in the theme object.
See the API reference for notification indicator colors in a custom theme and for notification indicator with custom color.
How to do it
const notification =
{
title: "Stop Loss of 47.22 for Brent Oil Futures reached",
body: "Your stop limit for Brent Oil has been reached. Proceed with the purchase of 1000 Futures?",
icon: "http://cdn.openfin.co/examples/notifications/company-T.png",
toast: "sticky",
indicator: {
text: "Stop Limit Reached",
color: "yellow"
},
buttons:
[
{
title: "Buy Now",
type: "button",
cta: true, //makes the button prominent by coloring it blue
onClick:
{
task: "buy-threshhold-stock",
customData:
{
message: "Example data to send back when this entry is clicked"
}
}
},
{
title: "Cancel Order",
type: "button",
}
]
};
create(notification);
Updated 12 months ago
