Buttons in a notification
Buttons are clickable elements that you configure for the user to interact with the notification. They can:
-
Submit a notification form. See Forms in notifications
-
Send the user to static resources. For this purpose, consider also actionable fragments.
-
Initiate any application function you specify
How it works
The onClick object is a property of the buttonOptions object. This object lets you provide a NotificationActionResult in the form of a CustomData object that's defined by your application.
A notification-action event is generated when your user clicks a button that includes your custom data. You work with the properties of the addEventListener function for your application to receive the event and respond appropriately. For details and an example, see Interactions in a notification.
You can add the cta property to a button to indicate a call to action. It causes the button to be colored blue and therefore appear distinct from other buttons.
You can define up to four buttons that include the cta property, and an additional four buttons that do not include this property. If you define more than two buttons that include the cta property, they are combined into a single button with a dropdown menu. If you define more than one button without the cta property, they are combined into a single button with a dropdown.
In Notification Studio, the cta property is represented by the option to mark a button as Primary.

How to do it
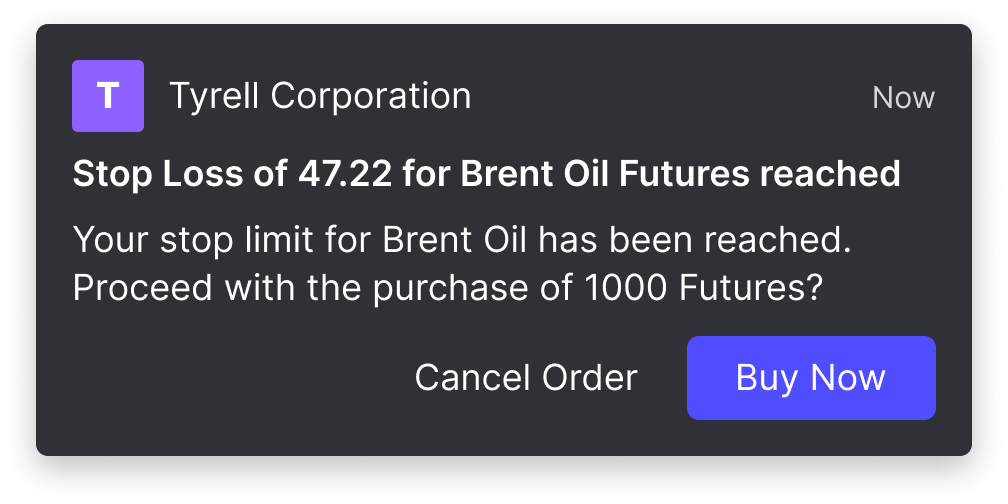
The following example creates the notification illustrated in the image:
const notification = {
title: "Stop Loss of 47.22 for Brent Oil Futures reached",
body: "Your stop limit for Brent Oil has been reached. Proceed with the purchase of 1000 Futures?",
icon: "http://cdn.openfin.co/examples/notifications/company-T.png",
buttons: [
{
// Button that sends data to the app
title: "Buy Now",
type: "button",
cta: true, //makes the button prominent by coloring it blue
onClick:
// application defined properties and data
{
task: "buy-threshhold-stock",
customData: {
message: "Example data to send back when this entry is clicked"
}
}
},
{
// This button dismisses the notification and does not do anything else
title: "Cancel Order",
type: "button",
}
]
};
create(notification);
Updated about 1 year ago
